JavaScriptのデバッグについて
JavaScriptをデバッグする際に、よく使う機能のみに重点を当てて説明します。
その他、色々なデバッグ方法やツール・機能がありますが、当ブログは駆け出しエンジニアさん向けであるため、ご了承ください。
まずはサンプル用のHTMLとJavaScriptを用意しますね。
<html>
<head>
<script src="./js/test.js"></script>
</head>
<body>
<input type="text" id="name1" name="name1" value="" /><br/>
<input type="text" id="name2" name="name2" value="" /><br/>
<button onclick="hello()">挨拶する!</button><br/>
<div id="out"></div>
</body>
</html>function hello() {
let name = document.getElementById("name1").value;
document.getElementById("out").innerHTML = name + "さん、こんにちわ!";
}これをChromeで開いて、デバッグツールを開きましょう。(Windowsは、F12 (Macの場合はCmd⌘+Opt+I)

「Elements」でHTMLを調査しよう
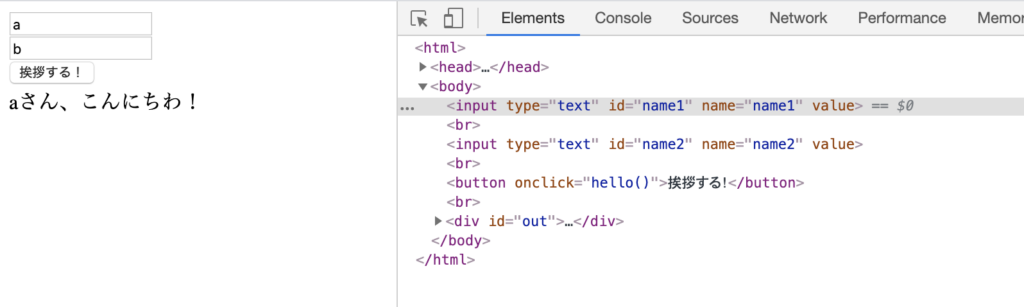
よく使う機能として、まずは、最初に表示される「Elements」
「Elements」では、HTMLの表示される内容とHTMLとを比較しながら見ることが出来ます。
HTMLの部分をクリックすると、左側の表示部分がハイライトされます。

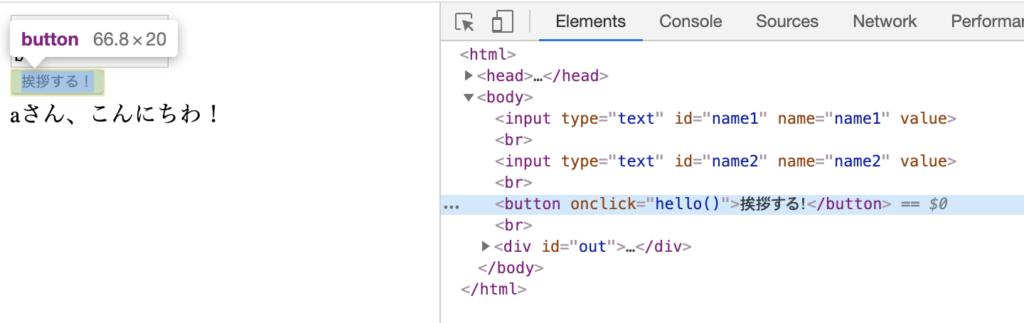
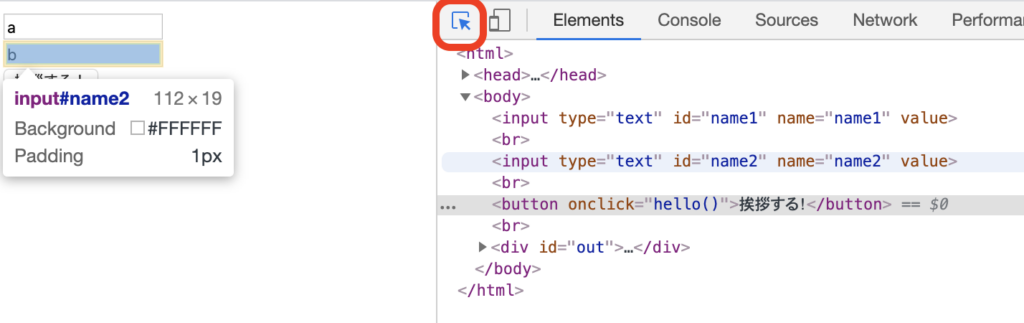
また、このマークのところをクリックすると、逆にブラウザ表示の表を選択できるようになって、対応するHTMLの部分がハイライトされます。

この時、キャプチャをみてわかったと思いますが、適用されているスタイルが表示されたりと、色々な機能がありますが、省略しますね笑
HTMLを直に修正することも出来、修正したらすぐにブラウザ表示側に反映されます。
「Sources」でJavaScriptのデバッグ
JavaScriptのデバッグをする際は、「Sources」タブを使います。

最初は、「ブレークポイント」「スコープ」「ウォッチ」から始めましょう。
「ブレークポイント」
まずは「ブレークポイント」ですね。
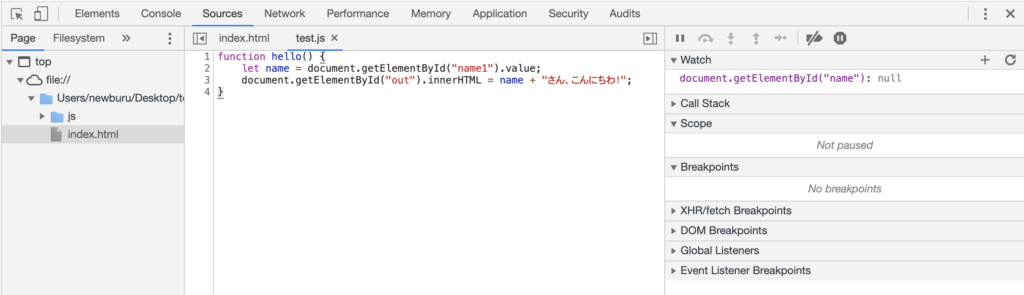
対象のソースを開いたら、行数の部分をクリックしてみてください。

色が変わりましたね?これでブレークポイントが設定されました。
何が起きるかというと、処理がそこで一時停止します。
JavaScriptの処理を止めることで、その時点の変数の値などを見ることが可能になるのです。
その際に使うのが、「スコープ」「ウォッチ」です。
「スコープ」
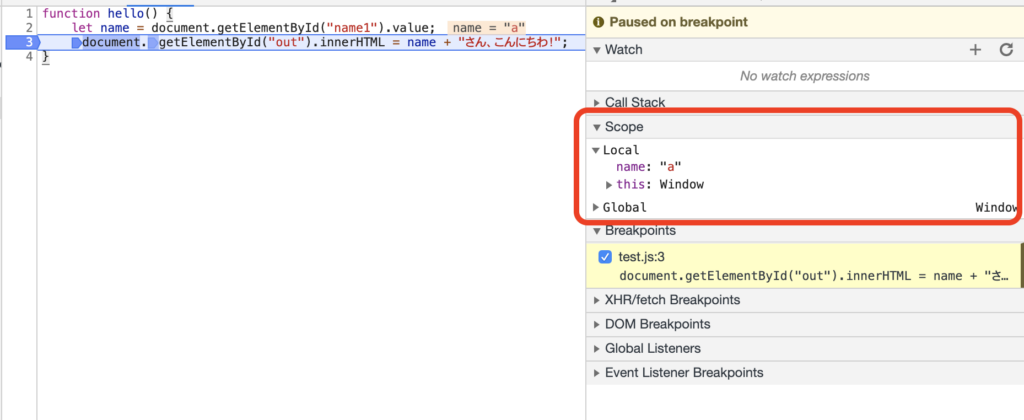
ブレークポイントで処理を一時停止した際に、その時に使用できる変数を確認できるのが「スコープ」です。

今使える変数の中身(値)が見えるのがわかりますか??
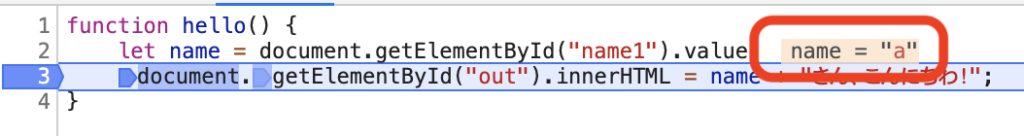
ちなみに、こんなところにも表示されていますので、こちらを見る方が楽かもですね。

また、このスコープ、値を変更することも出来るのですが、応用編になるので、説明は省略しますね笑。
必要あれば、試してみてくださいね。
想定と違う値が入っていた場合は、次の「ウォッチ」を使って、調べていきましょう。
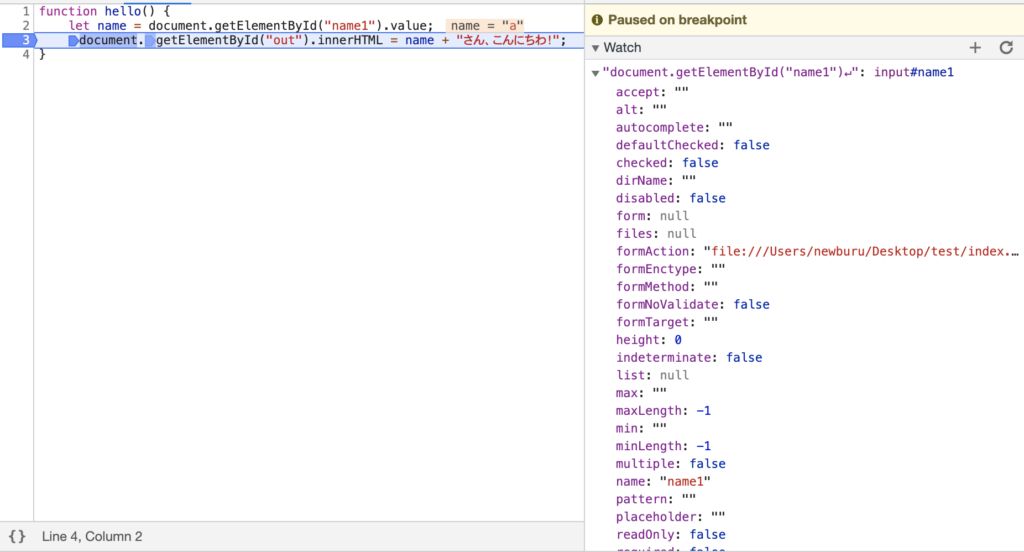
「ウォッチ」
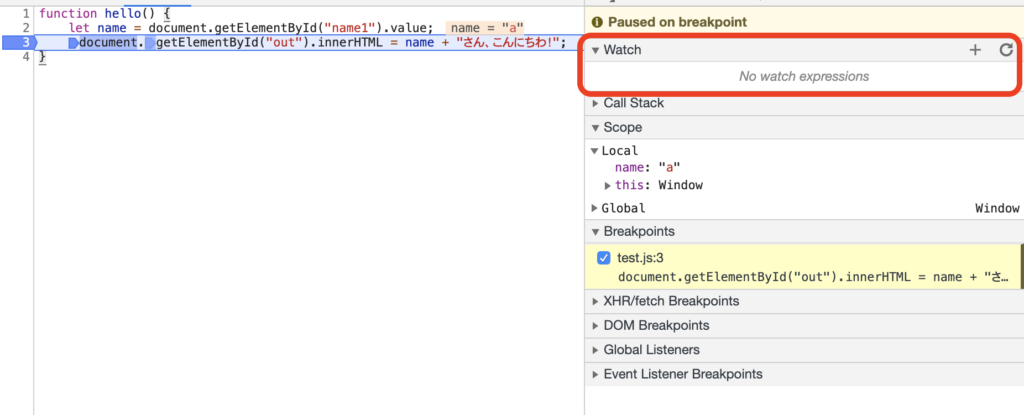
前述しました「スコープ」は、現在の変数の中身を参照する機能です。
「ウォッチ」は、自由に処理を書くことで、その時になんでも取得することが出来ます。

例えば、こんな感じに、document.getElementById("name1")
と書いてみてください。
※右上の「+」から追加できます。

ほら、本来の処理とは関係ない処理がかけましたね!
ここからは、これらを使って応用になっていきますので、色々試してみてくださいね!
わからないことがありましたら、なんなりと聞いてください!!!ググって教えます!笑






ディスカッション
コメント一覧
まだ、コメントがありません