RailsでToDoサービスを作ろう(第6回)〜カンバンの「ToDo、Doing、Done」にする 〜

こんにちは、にゅ〜ぶるです。
こんにちは〜、ぶるこだよ〜💕


さて、第6回目ですね!前回は、こちら
今日は、「カンバンの「ToDo、Doing、Done」にする」について、進めていきたいと思います!
カンバンって?


作業(タスク)の状態を「ToDo」「Doing」「Done」という3つに分割し、情報カードや付箋紙に書いて貼り付けて管理する方法があって、それをカンバンって言うんだ。
今回は、その状態3つを管理する項目を追加するよ。

それでは早速、カラム(status)を追加しましょう。
状態を数値で管理するので、Integer型を使います。
rails generate migration AddStatusToTask status:integer

いつもの通り、DBを操作するmigrateファイルが作成されますので、
rails db:migrateだね!
rails db:migrate

では次は、Enumと言う機能を使って、statusの設定をしましょう。
class Task < ApplicationRecord
belongs_to :user
enum status: { todo: 0, doing: 1, done: 2 }
end

次に、各Viewに追加したstatusを追加しましょう。
答え(例)を書いておきますが、自分でできる方は、まずは見ずにやってみてください。
show.html.erb
<p> <strong>Status:</strong> <%= @task.status %> </p>
index.html.erb
<th><%= sort_link(@q, :status) %></th> <td><%= task.status %></td>
_form.html.erb
<div class="field"> <%= form.label :status %> <%= form.select :status, Task.statuses.keys %> </div>

Enumを使った場合、select-optionのvalueをEnumのkeyにする必要があります。
そのため、「Task.statuses.keys」を使うことで、次のようなHTMLを生成します。
<select name="task[status]" id="task_status"> <option value="todo">todo</option> <option selected="selected" value="doing">doing</option> <option value="done">done</option> </select>
え?これだけ??


そうね。
valueは数値の方が正しいんじゃないの?って思うかもですが、これでいいんです。そこからEmunがよしなにしてくれるので。
すごぉい💕


Viewを追加したら、ControllerのStrongParameterに追加する必要がありますね。
def task_params params.require(:task).permit(:title, :content, :deadline, :user_id, :status) end

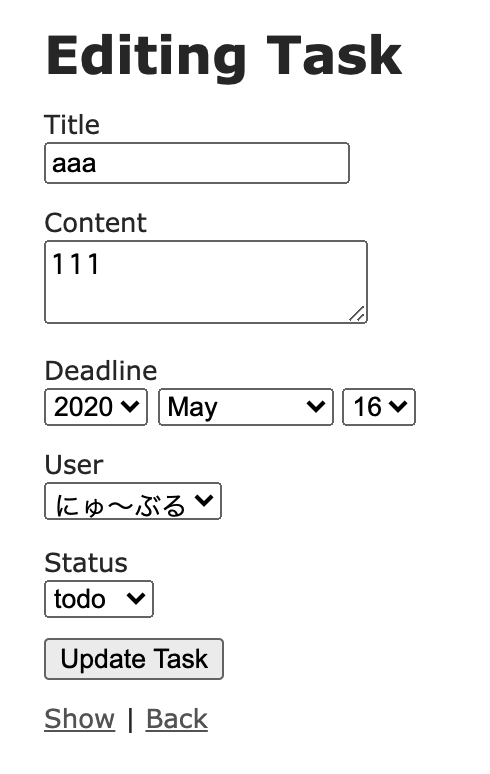
追加が出来たら、画面で動かして確認してみましょう。


Statusの項目が追加されていますね!

これで完成!
今回のようなステータスなど、1つの項目でいろんな状態を表したい場合などにはEnumを使うと便利ですので、是非使ってみてくださいね!

今回はここまでだよ。お疲れ様でした!
次回は、「Railsでのデバッグ(byebug)とおまけでbetter_errors」お楽しみにっ!!
次回で最終回だね💕

最後まで読んでくれてありがとうございました!
現在、Railsのチュートリアル的な感じで、
「Todoサービスを作る!」をテーマにお送りしております。
アジェンダは、こちら
質問等ありましたら、コメントなりTwitterなりで頂ければ対応させて頂きますので、遠慮なく利用くださいね。



ディスカッション
コメント一覧
まだ、コメントがありません