RailsでToDoサービスを作ろう(第5回)〜一覧画面にRansack、kaminari〜

こんにちは、にゅ〜ぶるです。
こんにちは〜、ぶるこだよ〜💕


さて、第5回目ですね!前回は、こちら
今日は、「一覧画面にRansack、kaminari」について、進めていきたいと思います!

まずは、Ransackからやっていきましょう。Ransackもgemなので、いつもの通り、gemfileに以下の1行を追加して「bundle install」ですね。
gem 'ransack'

そして、Controllerの一覧画面用のアクション(index)で検索部分を修正します。
@tasks = Task.all ↓ @q = Task.ransack(params[:q]) @tasks = @q.result

これでController側の基本的な部分は完了です。
このparams[:q]に色々な検索条件を追加していく事で、Ransackがよしなに検索をしてくれますので、次はView側でその辺りを追加していきましょう。

Ransackでは、「検索するカラム名+検索方法」というパターンのparamsを作る事で検索を行う仕組みになっています。
色々な検索方法がありますので、その辺りはドキュメントを参照して下さい。
いっぱいあり過ぎて、わかんなぁ〜い💕


そうだね、まずは必要な部分だけ覚えていけば良いんだよ。
あとは必要になった際に、このドキュメントや誰かがやったサイトなんかを調べてば良いんだから。

今回としては、
・タイトル(title)は、部分検索(cont)
・内容(content)は、部分検索(cont)
・締め切り(deadline)は、日付の範囲検索(gteqとlteq)
・ユーザ(user)は、完全一致(eq)
って感じですね。
では作っていきましょう。
<%= search_form_for @q do |f| %> <%# タイトル(title)は、部分検索(cont) %> <%= f.label :title %> <%= f.search_field :title_cont %> <%# 内容(content)は、部分検索(cont) %> <%= f.label :content %> <%= f.search_field :content_cont %> <%# 締め切り(deadline)は、日付の範囲検索(gteqとlteq) %> <%= f.label :deadline %> <%= f.search_field :deadline_gteq %>〜<%= f.search_field :deadline_lteq %> <%# ユーザ(user)は、完全一致(eq) %> <%= f.label :user_id %> <%= f.search_field :user_id_eq %> <%= f.submit %> <% end %>

Formには「search_form_for」を使います。
使い方は、
search_form_for [モデル.ransackしたオブジェクト(今回は、@q)] do |f| end

で囲む事で、検索に必要なformタグが生成されます。
その中に、f.search_fieldなどを使って、個別のinputタグを構築していきます。
f.search_field name属性となる値

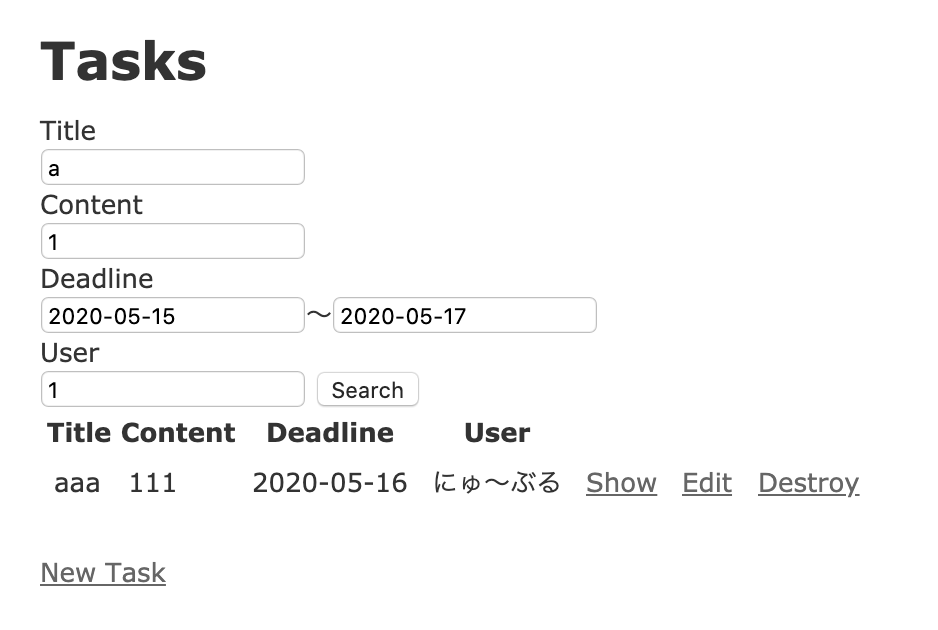
では、実際に画面を確認してみてください。

Deadlineを日付入力にした〜い💕
Userをセレクトボックスにもぉ💕


そうだね!笑
変更方法は調べて変えてみて下さいね。
先に進みますね!
次は、一覧にソート機能を追加してみましょう。
これもRansackの機能を使うことができます。

sort_linkを使います。
使い方は、
sort_link(モデル.ransackしたオブジェクト(今回は、@q), 対象のカラム)

今回の一覧Viewに適用してみましょう。
こんな感じになりますね。
<tr> <th><%= sort_link(@q, :title) %></th> <th><%= sort_link(@q, :content) %></th> <th><%= sort_link(@q, :deadline) %></th> <th><%= sort_link(@q, :user_id) %></th> <th colspan="3"></th> </tr>

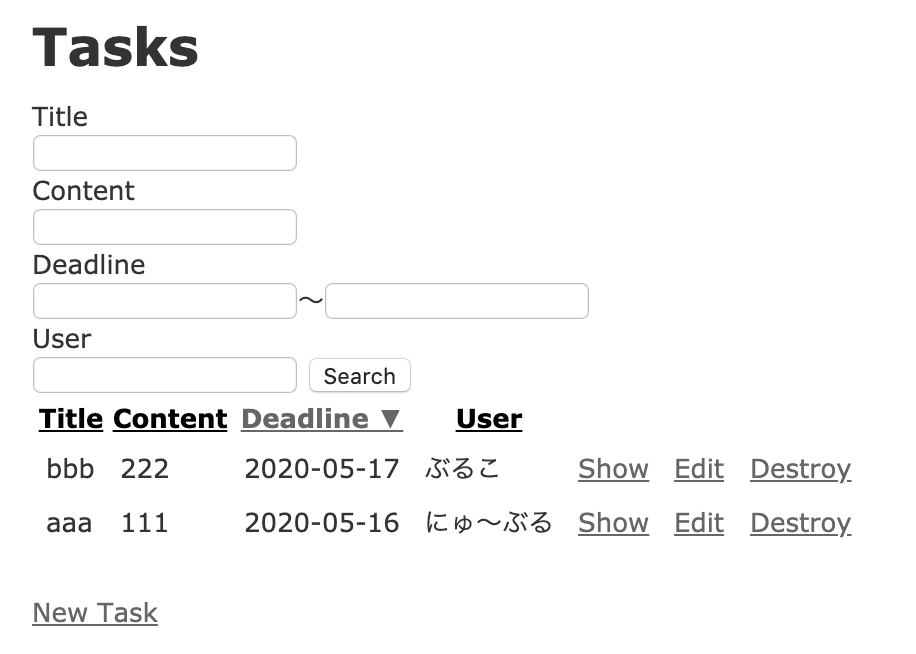
ではまた、実際に画面を見てみましょう。

うわぁ〜💕
クリックするだけで、ソートされちゃう!すごぉい💕


そうだね。gemってほんとに便利だよね!
サービスを作りたい事を優先にしたい場合は、どんどんgemに頼ったらいいと思うよ。
そこから、今回だと、「OR条件をやるにはどうしたらいい?」とか「ソートの文字列を帰る場合はどうしたらいい?」と言った仕様が欲しくなったら、どんどんググって調べればいいんだ。
そうね!
簡単にさくっと誰でも作れるって素敵💕


じゃ、次のKaminariに進んで行こうか!
Kaminariは、ページネーション機能を実装してくれるgemだよ。
いつものように、gemfileに下記を追加して、bundle installだ!
gem 'kaminari'

そして、設定ファイルを生成しましょう。
generatorコマンドが用意されているので、それを使って下さい。
rails g kaminari:config

config/initializers/kaminari_config.rbという設定ファイルが出来ますので、設定を変えたい場合は、このファイルを修正して下さい。
※デフォルト値がコメントで記載されており、必要な箇所を修正して下さい。
また、各機能ごとに設定を変える場合は、各呼び出し場所で指定することになります。

では、実際に使っていきましょう!
まずは、Controllerは、こうなります。
@q = Task.ransack(params[:q]) @tasks = @q.result ↓ @q = Task.ransack(params[:q]) @tasks = @q.result.page(params[:page])

.page(params[:page])を追加します。これだけです。
次に、Viewを変更しましょう。
ページネーションの<=1・2…=>みたいな表示をしたい場所に、以下の1行を追加して下さい。
<%= paginate @tasks %>

これだけです!
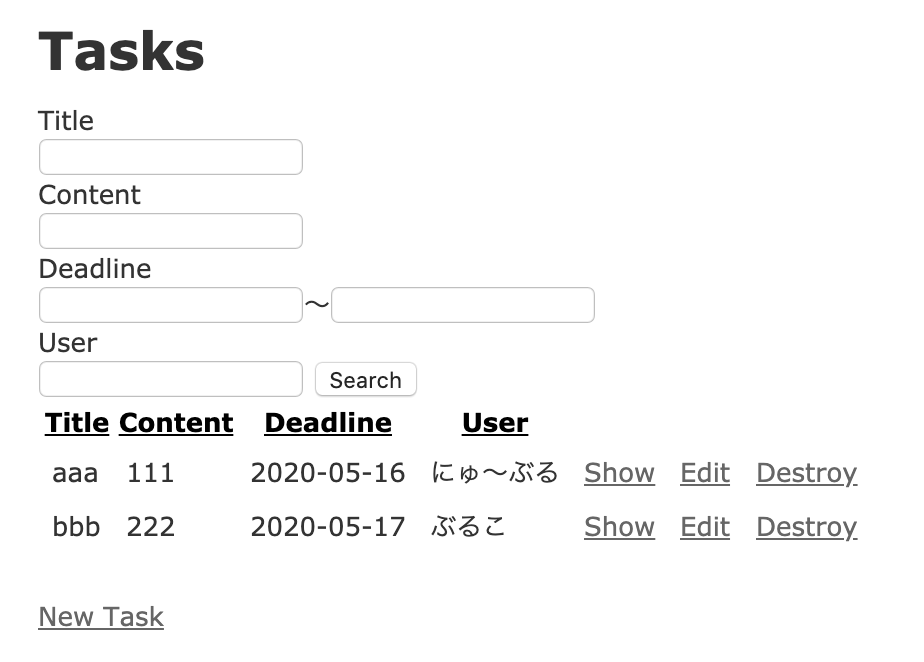
さて、画面をみてみましょう。

何も出てない!💢


設定ファイルのdefault_per_pageを見てもらったらわかるんだけど、1ページ25件と言うのがデフォルトなんだ。
そして、その件数を超えていないと、表示すらされない仕様なんだよね。
なので、データをどんどん登録していってみて下さい。
もしくは、設定を少なくすると登録数も減らせますね!笑

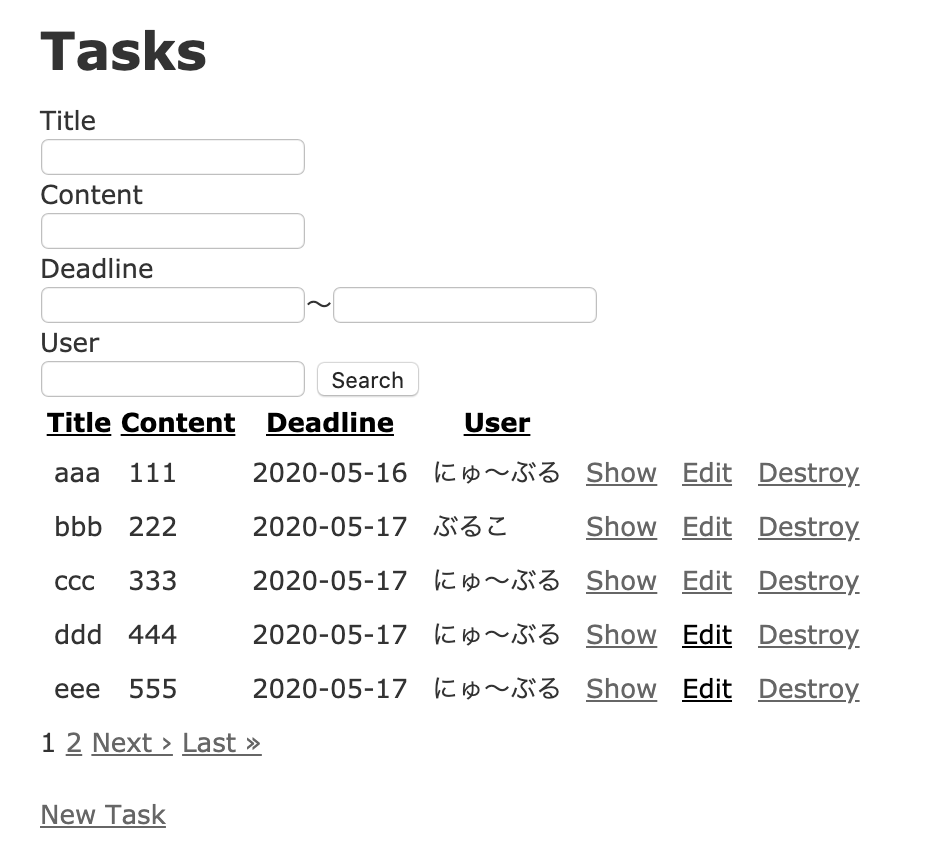
おおぉ!!出た!


そうだね!
これは、1ページ5件に設定を変更して6件以上データを登録した場合の画面だね。

これで完成だよ。
検索条件やソート、ページネーションなど、色々動かしてみてね。
おおおお!
全部連動してるぅ💕


今回はここまでだよ。お疲れ様でした!
次回は、「カンバンの「ToDo、Doing、Done」にする」お楽しみにっ!!
最後まで読んでくれてありがとうございました!
現在、Railsのチュートリアル的な感じで、
「Todoサービスを作る!」をテーマにお送りしております。
アジェンダは、こちら
質問等ありましたら、コメントなりTwitterなりで頂ければ対応させて頂きますので、遠慮なく利用くださいね。



ディスカッション
コメント一覧
まだ、コメントがありません